What do you do after installing Wordpress? This is a common question asked by beginners. In this article, we will show you the top 10 most important things you must do after installing WordPress.
1. Change The Title, Tagline, Time zone, and Favicon
The first three steps can be combined into one because you can quickly make those changes in the same area of your WordPress Admin Dashboard.
To change these, go to your Settings in your dashboard and choose General. Change both your site title and tagline to something that relates to your site.
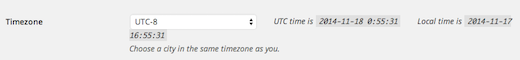
Now scroll down the page to update your timezone. This functionality is important to show the most accurate date on your site, and it also helps with scheduling posts.
Towards the middle of the page you’re on (in General Settings), you’ll find the option to set your zone. You can choose a city that is in the same time zone as you live in or set by UTC. To find the right UTC setting, you can search a site like this one here to make sure you select the right time zone.
Don’t forget to save your changes.
The final part of item 1 is updating the favicon. This is the little icon that appears in the browser tab next to your site title which is important for your site’s identity. Often people don’t change this which ends up showing either the default WordPress icon or their hosting provider’s icon such as Bluehost, etc.
2. Change Your Permalink Structure
Unfortunately, the default permalink structure — the URL structure that tacked on the end of your site name — of WordPress is not very Google friendly. As that is the case, you should be sure to alter this to something else.
Go back to Settings and then select Permalink from the menu. There you will find a few different choices for setting a new structure. The best ones to use are either theDay and Name or Post Name options.
Select the one you prefer and then save your changes.
3. Configure the Reading Settings
While in the Settings area of your dashboard, you should also configure the Reading settings. Here you can set what your front page display will be.
This part is great if you want to have a custom homepage to display your services and have a separate page to display all your blog posts.
Navigate over to the Reading option in the menu and decide if you want your front page to show your latest posts or if you want to use a static page. Make your choice and then save your changes. You can always change this one later, so don’t feel too pressured.
As a quick note, you can also make some of the above-stated changes using the Customize option in the front-end of your site if you are logged in. However, following this flow of things simply speeds up the process a little.
4. Delete Unused Themes
Most WordPress users will install and test a few themes before deciding on one that’s a keeper. Instead of leaving those unused themes installed, be sure to delete them. Themes even ones that go unused, will need updates.
Leaving them there can create the unnecessary chore of updating them. And not updating them can create a hazard to your sites safety as it can give hackers a way in.
Thankfully, deleting unused themes is a snap. Simply find the menu item namedAppearance, and then go to themes. To delete a given theme, you need to hover over it and select Theme Details. After that, a window will open and the option to delete the theme will be available there.
5. Install a Cache Plugin
Why a cache plugin? Because it can help speed up your site. Caching helps take the load off your server and make your site faster. This is great for SEO as well as prevents your site from crashing during heavy load times.
Below are a couple of cache plugins that you can use in your WordPress site:
W3 Total Cache – This plugin can likely lay claim to being the most powerful cache plugin available for WordPress users. It has a ton of options for boosting your site and is a popular plugin of choice for CDN integration. The plugin really does pack a punch and can easily mess things up if you’re not sure how to configure it properly. If you’ve never used the plugin before, it may be better to start small before using this one. However, if you’d like to be brave and use this plugin, be sure to check out our step-by-step guide for setting it up:
WP Super Cache – This one is a bit easier to start using, and yes, it’s still a great cache plugin. Simply install it and turn on caching, and you’re one step closer to a faster site. There are other options that come with the plugin, just be sure you know what you’re selecting before you hit save. Want some help with this plugin? Check out our guide below:
6. Improving WordPress Security
When it comes to your website, it is probably best to be of the philosophy that it’s better to be safe than sorry.
WPBeginner uses Sucuri for security purposes. If you’d like to know why we chose this one over others, then be sure to give this post a read:
7. Install an Anti-Spam Plugin
No one likes spam.
Spammy comments are a huge headache for many WordPress site owners. Not only are they irritating, they’re also bad for SEO. To help alleviate the problems that come from this issue, you should install an anti-spam plugin on your site. Here are a few top choices:
Akismet – This plugin by Automattic is a premium anti-spam plugin that does wonders for keeping that icky spam stuff out. If you decide to use Jetpack in your site, then you can use that account to activate Akismet for your site. If not, you’’ll need to follow the prompts for fully activating the plugin after install. The free version is limited but can be upgraded it you pay.
Antispam Bee – This is another great free plugin that helps to block out those pesky spammers. Even though the Akismet plugin does a better job, this one is a great option too.
Either way, be sure you use one.
8. Install A SEO WordPress Plugin
SEO is an important part of any website. To ensure that your blog posts are getting maximum results, you need to optimize them using an SEO plugin. Though these types of plugins don’t automatically boost SEO, they do help you make the most of your blog posts.
A top choice for many is the WordPress SEO Plugin by Yoast. It’s easy to use and can even generate an XML sitemap at the click of the mouse. Want to know how to really boost the power of the plugin? Here’s our tutorial:
9. Optimize For Social Media Sharing via Sharing Plugins
First off, is this really important? Yes, absolutely! You shouldn’t wait for your site to get traffic before optimizing your site for social shares. The best and easiest way to optimize your site for social shares is to use a Social Sharing Plugin.
There are hundreds of these to choose from, and some of them shouldn’t be used as they tend to slow down site speed. However, there are others that get the job done without bogging you down.
Here is a great article that narrows down the choice a bit:
10. Start Scheduling Regular Backups
Now that you’ve spent all that time setting up and customizing your WordPress site, you wouldn’t want to lose any of this right? Well, in that case, you should create regular backups.
Here is our post on the best backup plugins for WordPress:
From the Editorial Team
All ten steps mentioned above are vital for a smart WordPress site. Obviously, there are others that some like to take after installing WordPress, but these ones should be at the top of the list.
Taking the time now to get things in order is important so you’re not scrambling to fix things later.